Hi again everyone,
Please do the homework questions below for next week's class. The steps below that are for extra credit.
- TOPICS:
- HOMEWORK I: Do the questions below as this week's homework;
- EXTRA CREDIT: Do the steps below to create a webpage;
- QUESTIONS: Here are some questions to help guide you through this weeks' material—chapters 3, 5, and 7 in the text on CSS:
- How many fonts can you specify for the font-family CSS property?
- According to the book (chapter 5), what are the four most widely supported fonts on computers?
- Of the two codes we have been covering in class up to now, which one is to be used mainly for structuring or organizing the page content and which is to be used mainly for designing or presenting the page content?
- What would the purpose of consistent presentation of your individual web pages throughout your site be—for example: designing the text in the paragraphs the same in all the pages, designing the main headings in all the pages the same, making the links in all the pages the same?
- What is the difference between an internal and an external style sheet with regard to where they are typed?
- What are two ways to link style sheets to a web page?
- What is a CSS rule?
- What are the two main parts of any CSS rule?
- What is a selector in CSS?
- Other than tag names, what are two other types of CSS selectors?
- What are two differences between IDs and Classes?
- What character must be typed before the name of an ID? Before the name of a class?
- How do you apply a class or an id so that the styles show up in a page?
- Name five (5) examples of CSS properties that we have used in class.
- Name three (3) examples of CSS selectors that we have used in class.
- What does the <div>≶/div> tag pair do?
- How many different types of borders can you create with CSS? What are they?
- What is padding?
- Name three (3) places in a web page that you can set a background color.
- Type an example of the code for setting a background image using CSS. In this code, you must also determine if the image is to be repeated, and where it is to be positioned on the page.
- INTRODUCE I:
- Cascading Style Sheets (CSS)—in this week’s class we saw the introduction of the issue Cascading Style Sheets used together with HTML in order to style the text and colors of a page. CSS works often in much the same way that the in-line HTML tags (<b>, <i>, <u>, <font>, etc.) do to bring some styling onto an otherwise dull page of text. For this reason and from this point on, CSS will completely supplant those in-line tags for our uses in this class. In-line tags are not considered proper when following strict XHTML guidelines (and as a result will not pass the test when the code is validated); therefore, our job is to determine how to best configure our pages without them. In other words, from this point on, we will no longer be using many of those inline tags, and heretofore use only CSS; thereby, at last adherely completely to XHTML Strict standards.
- What is CSS?
To begin with, CSS is another type of code used only to style a page of content (mostly text and images). It is used for two reasons.
-
First,
it is vastly more extensive and, thereby, flexible. There are many more aspects of style that you can control with CSS than without it, as you will find out in the weeks to come. You can therefore control the look of your pages much more thoroughly. As a result, you will have many more options of how to style a page, using your own design sense of how to emphasize various elements in the site. -
Second,
as it considers a web-site as a living, changing object rather than 100% complete and fully-formed when it is uploaded onto a server, it is much more efficient to use and, therefore, allows you to update your pages much more quickly and completely. - Where is CSS placed?
depending on what kind of CSS you are typing (yes, there is more than one kind), you will type it in different places. Up to this point, we have been typing our code in the <head> section of our document. When typed here, it is known as an embedded stylesheet.
- How is CSS used?
As we have been using it up to know, as mentioned above, we have been typing what is known as embedded stylesheets, but all types of CSS follow the same basic format.
In the past, we have styled our pages by using the in-line tags throughout our document to change the way the text looks. With an embedded stylesheet, we put all the styles into a central location embedded in the <head> section. That way, if ever we need to change something or update the page, all we must do is go to the <head> section at the very top of the document rather than go searching around all the code of the page to make the change. This is especially useful, if, like the mid-term project, we must type a long and complicated web-page filled with much text and a complex set of tables that we do not want to accidentally mess up.
As mentioned, the styles are embedded directly into the code in the <head> section of a document, and they are placed between a pair of <style> tags. This is the type of stylesheet that we looked at in last week’s class.
- INTRODUCE —Creating a menu using CSS: In this week's class, what I did was lead you through steps to creating a series of buttons using only CSS & XHTML. Some of the concepts we are covering are not easy to grasp at first, but once you start working on your own, I believe they will become more and more clear. This means you have to start practicing on your own if you want things to become easier.
- As we have learned up to now, we began with the basic elements of any webpage:
- the DOCTYPE: The DOCTYPE declaration defines the document type, which means what type of code you will be typing. For the purposes of this class, we will be typing XHTML strict, and the particular DOCTYPE declaration for this kind of document is:
- the Head section: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> This section is where information about the document might appear: the subject (title), the date, who created it, and various other data about the document that follows.
- the Body section:
This section is where all the information of the document itself appears: all the text, the images, and any other multimedia content is referenced here between the body tags.
The basic document structure is as follows:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body> ... </body>
</html>
- In the following step, I typed some basic text elements into the document: a heading and a subheading, and then an ordered list.
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body>
<ol>
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<h1>Example Heading Here</h1>
<h2>Example Sub-Heading Here</h2>
</body>
</html> - Next, I wanted to convert each of the three items in the list into a link.
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body>
<ol>
<li>
<a href="http://www.w3schools.com">one</a>
</li>
<li>
<a href="http://www.w3schools.com">two</a>
</li>
<li>
<a href="http://www.w3schools.com">three</a>
</li>
</ol>
<h1>Example Heading Here</h1>
<h2>Example Sub-Heading Here</h2>
</body>
</html> - Now, although I didn't do this in class, I want to label each part of the body of the document that I had typed. This is done for two reasons: later on, after some time has passed, I might forget what I had intended, so typing myself some notes within the code is often very useful. Also, it helps me to organize the body into different sections in my own head so that later on I might be able to treat them differently. Usually, this is a very logical and straightforward process as follows:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body>
<!--
below here is
the menu/navigation
of the page
//-->
<ol>
<li>
<a href="http://www.w3schools.com">one</a>
</li>
<li>
<a href="http://www.w3schools.com">two</a>
</li>
<li>
<a href="http://www.w3schools.com">three</a>
</li>
</ol>
<!--
below here is
the main heading
of the page
//-->
<h1>Example Heading Here</h1>
<h2>Example Sub-Heading Here</h2>
</body>
</html> - Once again, although I did not do this in class, I want to add some new tags. I create and formalize these sections that I have mapped out in my head by placing <div></div> tag pairs around each section. By doing so, I will be able to manipulate each section or division separately later on when working with CSS. These tags do very little on their own, so until we add the CSS, the appearance of the page will change very little:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body>
<!--
below here is
the menu/navigation
of the page
//-->
<div>
<ol>
<li>
<a href="http://www.w3schools.com">one</a>
</li>
<li>
<a href="http://www.w3schools.com">two</a>
</li>
<li>
<a href="http://www.w3schools.com">three</a>
</li>
</ol>
</div>
<!--
below here is
the main heading
of the page
//-->
<div>
<h1>Example<br/>Heading<br/>Here</h1>
<h1>Example<br/>Sub-Heading<br/>Here</h2>
</div>
</body>
</html> - Now that we have all the HTML on the page, we can begin to work on the CSS. As you recall, we have been typing our CSS in the head section of our document below the title between a pair of <style></style> tags. Although this has been the only place that we have typed CSS in class, it is possible, in fact, to put CSS in two other places: in separate CSS documents that are linked to the HTML document; and directly within a specific HTML tag within the body of a document. Nonetheless, in this class, we continued with placing the CSS code in the head section. This sort of CSS is known as an embedded stylesheet:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
<style type="text/css">
body {background-color:#ffffaa;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;}
h1 {color:#ccaa00;
font-family:Arial;
font-size:36pt;
letter-spacing:5pt;
word-spacing:10pt;
line-height:30pt;}
h2 {color:#ffaa00;
font-family:Arial;
font-size:24pt;
letter-spacing:3pt;
word-spacing:5pt;
line-height:18pt;}
a {border-style:solid;
border-width:1px;
border-color:#ccaa00;
font-family:Courier;
font-weight:bold;
font-size:14pt;
text-decoration:none;
display:block;
padding:5px;}
</style>
</head>
<body>
<!--
below here is
the menu/navigation
of the page
//-->
<div>
<ol>
<li>
<a href="http://www.w3schools.com">one</a>
</li>
<li>
<a href="http://www.w3schools.com">two</a>
</li>
<li>
<a href="http://www.w3schools.com">three</a>
</li>
</ol>
</div>
<!--
below here is
the main heading
of the page
//-->
<div>
<h1>Example<br/>Heading<br/>Here</h1>
<h1>Example<br/>Sub-Heading<br/>Here</h2>
</div>
</body>
</html> -
Above, we have completed the basic CSS for the page. It should style the background color for the body, its margins, the styles for the links, as well as the stlyes for the main heading and the paragraph.
All seems fairly ordinary; however, you might have noticed that I didn't put the links into the 4 different states: a:link, a:visited, a:hover, and a:active. We use those 4 states when we want things to change about the links when the user interacts with them, when the user clicks on them, or passes the mouse over them, for example. The styles that I've applied to the links here are the styles that will stay, that we want ALL the link states to have. I will apply a couple of styles to the different states (a:link & a:hover) so that the links will change, but those that are there now will not change.
Therefore, the next set of styles are for two of the link states so that the links DO change when the user interacts with them. Mainly, we just want the colors to change, the color of the type and the background color of the links.
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
<style type="text/css">
body {background-color:#ffffaa;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;}
h1 {color:#ccaa00;
font-family:Arial;
font-size:36pt;
letter-spacing:5pt;
word-spacing:10pt;
line-height:30pt;}
h2 {color:#ffaa00;
font-family:Arial;
font-size:24pt;
letter-spacing:3pt;
word-spacing:5pt;
line-height:18pt;}
a {border-style:solid;
border-width:1px;
border-color:#ccaa00;
font-family:Courier;
font-weight:bold;
font-size:14pt;
text-decoration:none;
display:block;
padding:5px;}
a:link {color:#000000;
background-color:#ffffcc;}
a:hover {color:#ffffcc;
background-color:#000000;}
</style> -
The next set of styles are fairly simple, but first let me explain what the ultimate design goal is for this exercise: we want to make a horizontal menu in which each link is a rectangular button of the same size. When the user mouses over each button it changes colors.
Right now, we have a vertical list, so we have to do to things to modify our list, we have to make it horizontal, which in XHTML speak is known as INLINE, and we have to remove the numbers of the list. That's what the next two styles do, and we'll apply them to the whole list:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
<style type="text/css">
body {background-color:#ffffaa;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;}
h1 {color:#ccaa00;
font-family:Arial;
font-size:36pt;
letter-spacing:5pt;
word-spacing:10pt;
line-height:30pt;}
h2 {color:#ffaa00;
font-family:Arial;
font-size:24pt;
letter-spacing:3pt;
word-spacing:5pt;
line-height:18pt;}
ol {list-style:none;
display:inline;}
a {border-style:solid;
border-width:1px;
border-color:#ccaa00;
font-family:Courier;
font-weight:bold;
font-size:14pt;
text-decoration:none;
display:block;
padding:5px;}
a:link {color:#000000;
background-color:#ffffcc;}
a:hover {color:#ffffcc;
background-color:#000000;}
</style>
-
The last few styles for the menu will place the list elements or links all on the same line, side-by-side, they will give each of the buttons the same width, and then also place 5 pixels of space between each of them:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
<style type="text/css">
body {background-color:#ffffaa;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;}
h1 {color:#ccaa00;
font-family:Arial;
font-size:36pt;
letter-spacing:5pt;
word-spacing:10pt;
line-height:30pt;}
h2 {color:#ffaa00;
font-family:Arial;
font-size:24pt;
letter-spacing:3pt;
word-spacing:5pt;
line-height:18pt;}
ol {list-style:none;
display:inline;}
li {float:left;
width:120px;
margin-left:5px;}
a {border-style:solid;
border-width:1px;
border-color:#ccaa00;
font-family:Courier;
font-weight:bold;
font-size:14pt;
text-decoration:none;
display:block;
padding:5px;}
a:link {color:#000000;
background-color:#ffffcc;}
a:hover {color:#ffffcc;
background-color:#000000;}
</style>
-
The very last set of styles, I will use a new thing known as an ID. I will explain more about these in class, but here I'd like to go ahead and show you how they work, so first we create the ID styles in the CSS:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
<style type="text/css">
body {background-color:#ffffaa;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;}
h1 {color:#ccaa00;
font-family:Arial;
font-size:36pt;
letter-spacing:5pt;
word-spacing:10pt;
line-height:30pt;}
h2 {color:#ffaa00;
font-family:Arial;
font-size:24pt;
letter-spacing:3pt;
word-spacing:5pt;
line-height:18pt;}
ol {list-style:none;
display:inline;}
li {float:left;
width:120px;
margin-left:5px;}
a {border-style:solid;
border-width:1px;
border-color:#ccaa00;
font-family:Courier;
font-weight:bold;
font-size:14pt;
text-decoration:none;
display:block;
padding:5px;}
a:link {color:#000000;
background-color:#ffffcc;}
a:hover {color:#ffffcc;
background-color:#000000;}
#menu {padding:10px;
width:100%;
height:50px;
background-color:#000000;
border-bottom-style:dashed;
border-bottom-color:#ffaa00;
border-bottom-width:8px;}
</style>
-
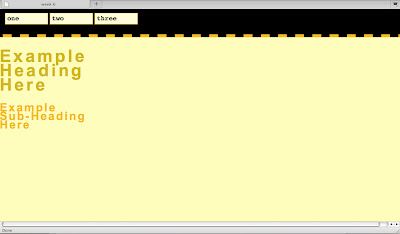
The final step is to apply those new ID styles to a particular tag within the body section. If we do not do this, then these styles will not show up in your page. The tag I'd like to attach these styles to, then, is the first <div> tag. This will turn it into a black section across the top of the page with a dashed underline at the bottom of it.
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body>
<!--
below here is
the menu/navigation
of the page
//-->
<div id="menu">
<ol>
<li>
<a href="http://www.w3schools.com">one</a>
</li>
<li>
<a href="http://www.w3schools.com">two</a>
</li>
<li>
<a href="http://www.w3schools.com">three</a>
</li>
</ol>
</div>
<!--
below here is
the main heading
of the page
//-->
<div>
<h1>Example<br/>Heading<br/>Here</h1>
<h1>Example<br/>Sub-Heading<br/>Here</h2>
</div>
</body>
</html>And there you have it. It isn't beautiful, but we're getting there. Perhaps, you can at this point begin to see how a webpage might begin to go together.

No comments:
Post a Comment