Hello everyone,
Once again, it has taken me nearly all week to get a full description of the class up and online, so for that I apologize; however, here you will find a complete review of what we did in class last week. I focus pretty narrowly on tables, but even more specifically on creating complicated tables with rowspan and colspan. You may think this is a silly game, but it is essential that you have a clear idea of how tables can be manipulated in order to lay out web-pages. Tables are ubiquitous: all of the most sophisticated web pages use tables for layout design. In the next class, we will get even more complex when I assign the 2
nd part of the
mid-term by creating
tables within tables.
I did want to say that I was quite happy with last week's class. The majority of you guys not only did the homework, but you also did very well with a fairly difficult topic in class. I know it can be tedious (dealing with computer stuff pretty much always is tedious), but over time, I promise it get's easier, and knowing HTML and XHTML will benefit you tremendously in several of your other classes after this one. Furthermore, having a good handle on coding will be a nice feather in your cap when looking for work, so try to stick with it. It'll be worth it in the end, even if you do not focus your design skills on web work.
And lastly, if you haven't checked my links to the
right side of these postings yet, please do so when you have time. I just started putting them up on Sunday, compiling a list of some of my interests and others which I think (I hope) may also interest you.
The top section contains links that will assist you in issues relevant to this class. The second section pertains to art, animation, and computer oriented design selections, so check them out and let me know what you think. Last night, Javier, a student in my Monday class, gave me a new link with a fun animation. It is the top item of the second part, and so I welcome any other ideas. If you have any suggestions of animations, coding tutorials, or interesting computer art or designs, please let me know. The third section contains links to news and politics, another interest of mine; and, this being an election year (only 2 weeks away), they contain some timely information for us when it comes to voting. And finally, the last selection contains links to my other class blogs. Check those out too if you want.
- TOPICS:
- LINK More with Tables—manipulating tables with COLSPAN,
- LINK More with Tables—manipulating tables with ROWSPAN,
- LINK More with Tables—manipulating tables with COLSPAN and ROWSPAN,
- LINK More with Tables—managing a complex usage of COLSPAN and ROWSPAN in a table.
- HOMEWORK:
LINK Mid-Term Exam, Part 1 //
DUE Wednesday, October 25, 6:30pm (no later);
- REVIEW:We have worked with HTML Tables now for a couple weeks (almost three weeks now if you count since our last class), and we have dealt primarily how to create and manipulate our tables: what are the tags that go into making them, how to begin to set them up by row and then by cell, how to change the way they look with the border and background, and how to create larger cells both horizontally and vertically. In our last class, we continued with this exploration of tables by pushing further the complexity of the tables: we increased our investigation of two attributes for the<td> tag, rowspan and colspan. These attributes extend the ability of the <td> tag to become larger both horizontally and vertically, to take up the space of more than one cell, and perhaps to occupy the space of an entire row.
This week, therefore, we learn no new HTML tags, but instead simply deepen our knowledge and understanding of what has already been covered. Next week we will look even further into the capabilities of HTML Tables. This way, hopefully, by spending four (4) entire classes on the subject of tables, you will begin to understand their importance in creating sophisticated designs for your web-pages.
But first, let us review what we went over in previous classes on tables:
- Basic tags used in the creation of HTML tables: <html>, <table>, <title>, <tr> >, and <td>.
- Tables are created by the <table> tag, another example of a block level tag; however, as mentioned above, they are a special case, not only for what they can create in a web-page, but primarily for the many other varied tasks they may perform.
First and foremost, tables refer exactly to what the term suggests: they create tables for data, such as in accounting ledgers. By appearance, the table tag creates a grid of rectangular ‘cells’ where some kind of data or information is placed. These tables are organized by column (vertical divisions up and down the height of the page) and by row (horizontal divisions across the width of the page). They are built in HTML, however, one row at a time.
Here are a series of attributes that may be used with the <table> tag:
- width—changes the width of the table with units in pixels or as a percentage of the browser window.
- border—adds a border around the table and between the various rows and cells with a thickness of the designer’s choice with units in pixels. To be used sparingly as it tends to be over-used and used badly.
- bgcolor—the same attribute used in the <body> tag. In this case, it adds a background color only the area of the table itself. The particular color must be indicated in the hexadecimal color code.
- bordercolor—much like the bgcolor attribute in that it uses the hexadecimal color code, but in this case it only colors the borders.
- cellspacing—regulates the spacing between the various cells in the table.
- cellpadding—regulates the spacing around the edge against the border within each cell of the table.
- Table rows are created row-by-row using the <tr> tag, the table row tag. Each of these tags marks the beginning and ending of a single row in a table. For each row, one pair of these tags is necessary, one marking the start of the row, and one the end of it. Each row is composed of one or more cells.
- Table cells are the individual rectangles that make up the grid of the table. Each horizontal row consists of at least one rectangular cell where text or some kind of image may be placed. Typed between a pair of <tr> tags, each pair of <td> (for table data) tags creates one cell. For each additional cell, there must be another pair of <td> tags, and for each of these cells there must be some kind of content between the tags, or the cell will not register and therefore not appear in the browser window. This content may be in the form of an image, a link, some text, or even a blank space created by the series of characters, .
Here are a series of attributes, which may be used with the <td> tag:
- width—changes the width of the cell and all of the cells below it in the same column with units in pixels or as a percentage of the table width.
- bgcolor—the same attribute used in the <body> tag. In this case, it adds a background color only the area of the table itself. The particular color must be indicated in the hexadecimal color code.
- align—sets the horizontal alignment for the content within the particular cell. There are three (3) possible values for this attribute: right, left, and center.
- valign—sets the vertical alignment for the content within the particular cell. Here, also, there are three (3) possible values: top, bottom, and middle.
- colspan—allows the particular cell to extend, or span, horizontally across more than one column of cells.
- rowspan—allows the particular cell to extend, or span, vertically downward across more than one row of cells.
- INTRODUCE: In our last class we continued working with Tables in HTML, but focused on two attributes (rowspan and colspan) which go with the <td>tag to extend a cell downward or upward. Here is how it works:
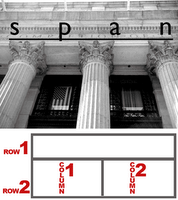
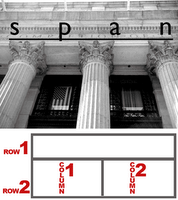
 horizontal (side to side) arrays of table cells are considered rows, and vertical (up and down) arrays of cells are considered columns. And just as columns in buildings are also vertical, they support a horizontal beam which spans across several columns. Just look at the front of the NYC Post Office across the street. It has columns also.
horizontal (side to side) arrays of table cells are considered rows, and vertical (up and down) arrays of cells are considered columns. And just as columns in buildings are also vertical, they support a horizontal beam which spans across several columns. Just look at the front of the NYC Post Office across the street. It has columns also.
- Colspan: In the picture above and to the right you can see that there are 3 columns which support the beam above them, where the word span is written. The table below this image is similar: there are two rows, one above the other, but the one on the top spans across the two columns in the row below. In HTML we would say that the big cell of the top row has a colspan of 2 because it spans the 2 columns below it.
In the table below, there are three (4) rows (horizontal divisions) and four (4) columns (vertical divisions):
Notice that the center row extends all the way across all four of the columns. This is because it has a greater colspan than the other cells of the table, <td colspan="4"> </td>. That one row, the one in the middle, only has one cell in the entire row. The other two rows, the one above and the one below, each have four (4) cells, and the code for this table looks like so:
<table width="100%" border="1px" cellspacing="0px;" cellpadding="0px">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="4"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
If for whatever reason, you forgot that the second row gets only one cell, and instead put four (4) cells like all the other rows, your code would be like what follows--notice that row 2 has four cells like all the others, even though the first cell in that row has a rowspan of 4:
<table width="100%" border="1px" cellspacing="0px;" cellpadding="0px">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="4"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
The previous code produces a table like the one below. Look how the second row has some extra cells hanging off the end:
All you need to do to solve that problem is simply delete those extra cells. In this case we have three extra cells hanging off the end, so we just need to delete those three in the second row and then it will look as it should. In the next example, we have a similar problem, but in the opposite direction: instead of extending a cell horizontally as we have in the previous example, we can also extend a cell vertically as we will see next.
- Rowspan: In the following example, you will see another table; however, instead of a cell getting larger across the table, it gets larger down the table. This cell also has an increased span, but we call it rowspan instead of colspan. That is because the cell grows larger downward from one row to another. Remember, rows are like horizontal layers. In the following example, the first cell extends downward to the bottom of the table, so it spans more than one row. It therefore has an increased rowspan, a rowspan of 4:
The code for this table is as follows, you should take note that in this case, only the first row has four (4) cells. All of the other rows have only three cells.
<table width="100%" border="1px" cellspacing="0px;" cellpadding="0px">
<tr>
<td rowspan="4"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
And that makes sense if we examine the table. The first cell of the table, the big one, starts in the upper-righthand corner. This is the first cell of the first row. All we did to make it bigger, to make it go from top to bottom of the table, was use the rowspan attribute. If we took that out, then we see that we're missing a cell in each of the other rows. What happens, then, when we increase the rowspan is that the cell pushes downward, moving all the cells below it to the right.
If we had forgotten to remove one of the cells in rows 2, 3, and 4, then we would have the table as follows:
The code for this mistake is below:
<table width="100%" border="1px" cellspacing="0px;" cellpadding="0px">
<tr>
<td rowspan="4"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
Like the colspan example, this can be remedied simply by removing one cell from rows 2, 3, and 4.
- Colspan & Rowspan:These two attributes may also be used together instead of just one or the other. This way, a table cell can be expanded both horizontally and vertically, both across the table and down the table. The table below is an example of this:
and below is the code for such a table:
<table width="100%" border="1px" cellspacing="0px;" cellpadding="0px">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td colspan="2" rowspan="2"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
Notice above, that there are only three (3) cells in row 2, and only two (2) cells in row 3. Row 2 is the row that contains the cell with the rowspan and colspan attributes. If it, and the row below it, row 3, had the same number of cells as the other two rows, rows 1 and 4, here is what the table would look like:
Notice here that this time there are three extra cells, one in the second row, and two in the third row. As for the other examples, the solution to this mistake is simply to delete the extra cells. Here is the code for the previous table with the unnecessary cells shown in red:
<table width="100%" border="1px" cellspacing="0px;" cellpadding="0px">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td colspan="2" rowspan="2"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
- Complex usage of Colspan & Rowspan:As mentioned previously, tables in web-pages and web-sites are ubiquitous, they are everywhere. In most cases these tables are used invisibly, with the borders set to zero, as layout devices. Many times, therefore, it can be quite difficult to discern exactly what is the structure of the tables at work in a particular design or layout. This skill, however, deciphering the code of already existing sites, understanding the tables of sites already publish, is a valuable one especially given the reality that much work in web-design is work with templates and work on maintenance. It is important to learn how to figure out a table so that it may be revised, or edited, or so that it may be improved or adapted to new uses. Below here, then, is an example from class of a complex use of colspan and rowspan in a table:
<table width="100%" border="1px" cellspacing="0px;" cellpadding="0px">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td> </td>
<td rowspan="5"> </td>
<td> </td>
<td colspan="4"> </td>
</tr>
<tr>
<td> </td>
<td rowspan="4"> </td>
<td> </td>
<td colspan="3"> </td>
</tr>
<tr>
<td> </td>
<td rowspan="3"> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td> </td>
<td rowspan="2"> </td>
<td rowspan="2" colspan="2"> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
A pattern in the code for such a table is less evident perhaps than the other previous examples given; however, note that there the first row has seven cells, and that the last row only has one cell. Because of this, I will break down the table and just do a little at a time. We will begin with rowspan, investigating how it has been achieved, and then move on to colspan afterwards. Prior to that and just as a point of comparison, below I show the original table of 7 rows with 7 cells per row to show how the increased rowspan and colspan affects it, the unnecessary cells in red:
- The next table shows the first step, the original table with just the rowspan added:
<table width="100%" border="1px" cellspacing="0px;" cellpadding="0px">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td rowspan="5"> </td>
<td> </td>
<td colspan="4"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td rowspan="4"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td rowspan="3"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td rowspan="2"> </td>
<td rowspan="2"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
- Above here, it is interesting that the unnecessary cells are not hanging off the end of the rows, but are nestled in between the enlarged cells, which makes the selection of which cells to eliminate particularly difficult. In fact, unlike previous examples, the last cells of each row are to be retained and not eliminated. See below the table with the unecessary cells removed:
- The next step is to add in the colspan to the cells we wish to expand across the cells. We will do this first, however, before we remove any unnecessary cells:
<table width="100%" border="1px" cellspacing="0px;" cellpadding="0px">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td colspan="5"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td rowspan="5"> </td>
<td> </td>
<td colspan="4"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td rowspan="4"> </td>
<td> </td>
<td> </td>
<td colspan="3"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td rowspan="3"> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td> </td>
<td rowspan="2"> </td>
<td rowspan="2" colspan="2"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
- As you can see, things are coming along quite well. We simply have to remove the unnecessary cells in red. Once done, we get the table and code below, the same as what we saw in the beginning of this exercise:
<table width="100%" border="1px" cellspacing="0px;" cellpadding="0px">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td colspan="5"> </td>
</tr>
<tr>
<td> </td>
<td rowspan="5"> </td>
<td> </td>
<td colspan="4"> </td>
</tr>
<tr>
<td> </td>
<td rowspan="4"> </td>
<td> </td>
<td colspan="3"> </td>
</tr>
<tr>
<td> </td>
<td rowspan="3"> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td> </td>
<td rowspan="2"> </td>
<td rowspan="2" colspan="2"> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
 horizontal (side to side) arrays of table cells are considered rows, and vertical (up and down) arrays of cells are considered columns. And just as columns in buildings are also vertical, they support a horizontal beam which spans across several columns. Just look at the front of the NYC Post Office across the street. It has columns also.
horizontal (side to side) arrays of table cells are considered rows, and vertical (up and down) arrays of cells are considered columns. And just as columns in buildings are also vertical, they support a horizontal beam which spans across several columns. Just look at the front of the NYC Post Office across the street. It has columns also.
: )
ReplyDelete