Hi again everyone,
This week I intensified my focus on CSS and tried to reinforce your understanding of it by simply repeating what we have already done and defining it more thoroughly. The posting below, therefore, will concentrate on CSS. I go into CSS and show you how to apply styles to the pages to create a title bar and 2 columns of content.
Please study hard the rest of this week, and please don't miss the next class. This upcoming exam is the 2nd most important grade of the term. I don't advocate missing sleep, or not eating, or not taking care of your life's necessities (family, work, etc.), but if there's ever a time to sacrifice a little bit while in school, mid-term time is certainly one of them. There will be two parts to the exam. One concerns the study sheet that I gave you, and the other is more practical, in which you will have to organize some code, and find and correct its errors. Therefore, if necessary, it is worth suffering a little by doing without an hour or two of sleep this week so you can get the stuff done and turned in to me on time.
Good luck, Carter-
- TOPICS:
- HOMEWORK: Make sure that you study. As mentioned above, this is the 2nd most important grade of the term.
- LINK Midterm Exam Study Sheet
- Do the 2-D Design Exercise below 2 TIMES for class next week. This should be in addition to what you started in class this week. This means, that you will bring THREE (3) EXAMPLES to class next week.
- 2-D Design Exercise:
- Open up Illustrator and create a file that is 12in X 12in.
- Turn on the rulers (cmd-R or ctrl-R) and drag guides to the 4" and 8" marks both on the top and the left-hand side ruler.
- Open the layers panel (F7), and name the first layer guides.
- Lock the first layer, and add a new one named vertical.
- Using the line-segment tool (\), using black as the stroke color, and 5pt as the stroke thickness, draw a line like the one you see below on the first vertical guide.
- Repeat this with three more lines along the other guides and on both the right and left edges of the drawing space as you see below.
- Draw 4 more vertical lines for the bottom portion of the drawing space as you see below.
- Lastly, draw 4 more segments for the middle portion of the drawing space. These new line-segments will appear to connect the top and the bottom, but make certain you have 3 line-segments for each.
- Lock and hide the vertical layer in the layer panel.
- Create a new layer named horizontal.
- In this new layer, repeat the actions that you took for the vertical lines and draw line segments as illustrated in the next few images.
- Show and unlock, both the vertical and horizontal layers
- Now select 3 aligned vertical segments (one whole vertical line), and change the thickness to 30pts.
- Then, select 3 horizontal segments (one whole horizontal line), and change the thickness to 25pts.
- Again, select 3 aligned vertical segments (one whole vertical line), but this time move it 1/2 the distance left or right to the next line.
- Also again, select 3 aligned horizontal segments )one whole horizontal line), and move it also 1/2 the distance up or down to the next line.
- Delete one of the horizontal and also one of the vertical segments
- Select two horizontal line-segments (aligned or adjacent), copy them, paste them, and then move them half the distance up or down to the next line segment.
- Lock both the horizontal and the vertical layers.
- Create a new layer named gray and put it on the bottom of the stack of layers.
- Using the rectangle tool, and using a very light gray fill color with NO STROKE color, draw a rectangle that colors in the space the two lines you've just moved.
- Deselect by holding on to the command (Mac) or control (PC) and then clicking on the background somewhere.
- Choose a darker gray color and draw another rectangle that colors in any ONE of the rectangles.
- Lock the gray layer and unlock the vertical layer.
- Change any 2 of the adjacent or aligned vertical segments so that they have a thickness of 50pts.
- Then lock the vertical layer and unlock the horizontal layer.
- Change any ONE of the horizontal segments so that it has a thickness of 25pts.
- Lock all layers and create a new layer named color. Place this layer on the bottom.
- Decide on any two of the white rectangles and draw rectangles that color them with 2 DIFFERENT COLORS.
- Decide on any two OTHER of the white rectangles and draw rectangles that color them with 2 LIGHTER versions of those same colors.
- Unlock all layers EXCEPT the GUIDES layer.
- Select all (cmd-A or ctrl-A), and then using the selection tool (V), hold down onto the shift key and rotate the 9-square 90 degrees COUNTER-CLOCKWISE.




















- INTRODUCE I:
- Cascading Style Sheets (CSS)—in this week’s class we saw the introduction of the issue Cascading Style Sheets used together with HTML in order to style the text and colors of a page. CSS works often in much the same way that the in-line HTML tags (<b>, <i>, <u>, <font>, etc.) do to bring some styling onto an otherwise dull page of text. For this reason and from this point on, CSS will completely supplant those in-line tags for our uses in this class. In-line tags are not considered proper when following strict XHTML guidelines (and as a result will not pass the test when the code is validated); therefore, our job is to determine how to best configure our pages without them. In other words, from this point on, we will no longer be using many of those inline tags, and heretofore use only CSS; thereby, at last adherely completely to XHTML Strict standards.
- What is CSS?
To begin with, CSS is another type of code used only to style a page of content (mostly text and images). It is used for two reasons.
- First,
it is vastly more extensive and, thereby, flexible. There are many more aspects of style that you can control with CSS than without it, as you will find out in the weeks to come. You can therefore control the look of your pages much more thoroughly. As a result, you will have many more options of how to style a page, using your own design sense of how to emphasize various elements in the site.
- Second,
as it considers a web-site as a living, changing object rather than 100% complete and fully-formed when it is uploaded onto a server, it is much more efficient to use and, therefore, allows you to update your pages much more quickly and completely.
- Where is CSS placed?
depending on what kind of CSS you are typing (yes, there is more than one kind), you will type it in different places. Up to this point, we have been typing our code in the <head> section of our document. When typed here, it is known as an embedded stylesheet.
- How is CSS used?
As we have been using it up to know, as mentioned above, we have been typing what is known as embedded stylesheets, but all types of CSS follow the same basic format.
In the past, we have styled our pages by using the in-line tags throughout our document to change the way the text looks. With an embedded stylesheet, we put all the styles into a central location embedded in the <head> section. That way, if ever we need to change something or update the page, all we must do is go to the <head> section at the very top of the document rather than go searching around all the code of the page to make the change. This is especially useful, if, like the mid-term project, we must type a long and complicated web-page filled with much text and a complex set of tables that we do not want to accidentally mess up.
As mentioned, the styles are embedded directly into the code in the <head> section of a document, and they are placed between a pair of <style> tags. This is the type of stylesheet that we looked at in last week’s class.
- In the first part of the class demonstration, we constructed a basic web-page with text only using only block tags, <h1>, <h2>, <p>. In some cases, we used these tags more than once each. We used the <h2> tag twice.
- In the second part of the demonstration, we created and applied the styles in an embedded stylesheet and applied them to the various block tags we used in the page. Where we used a tag more than once, such as the styles we attached to the <h2> tag, the styles were applied to each instance automatically by only typing them once.
- To create an embedded stylesheet we use the <style> tag pair.
- The <style> tag requires the <type> attribute with the value "text/css" applied.
- Inside the <style> tag pair, it is necessary to place a series of characters to convince the browsers to hide the code. While not strictly required anymore, in some old browsers, CSS code is not recognized and neither is the <style> tag. For this reason, when the code is read by these old browsers, it is mistaken for plain text and therefore displayed in the page, displacing all the actual content. Therefore, in order to prevent the browsers from doing this, it is necessary to disguise the code as HTML notes, notes that the writer of the code composes to himself or others who read the code when he wishes to identify it without having it appear in the page itself. To do this, you must type the following to open the notes: <!— — ; and the following to close the notes: //— —>.
- When typing CSS code, there are three (3) parts that makes up what is known as a style definition.
- the selector refers to the term that determines to which block of text or element the style will be applied, such as a heading or a paragraph;
- the property refers to the term that identifies which aspect will be styled, such as the size or color or typeface;
- the value refers to the term that supplies a particular quantity for a property, as the background-color property might have the value of red, or the width property might have a value of 500px;
- example:
selector property value
body { background-color : #aa0000 ;} - And, finally, why is CSS called Cascading Style Sheets? Where does the Cascading fit in? It is because CSS is implemented on three (3) levels. This is why it is called cascading, as it begins by adding style to the widest, most general location, and ends by adding it in the narrowest, most specific location. All three may be used together to style your pages in the most efficient and effective way possible.
-
linked/attached/external styles—First, for those styles that will be applied throughout your site—not only on a single page—such as a common background color, or a common set of margins, or link colors for all of the pages on your site, it is best to apply them to all pages at the same time, rather than on one page at a time. This is better because, for one thing, it is more efficient as all the styles are applied at once and centralized in one location; but by catching things in a single instance, it also prevents you from making more mistakes.
The more you have to type the more opportunities you will have for making errors. Therefore, since you will only have to type these styles in one place for the entire site rather than on every single page, your chances for making errors are greatly reduced. For such styles as these, the most general to be applied to all, or most, pages of your web-site, you will type on a single separate document. This document will only have CSS code in it, and it will be attached, or linked, to each of the pages that will receive the stylings that it dictates. This is called a linked or attached or external stylesheet, and the document gets the extension .css.
-
embedded styles—Second, for those styles that will be applied to only a single page—you will use what’s called an embedded stylesheet. If you have a single page in a multi-page web-site that is something of an anomaly in that it must be somehow and for some reason different from the other pages (must have a different background color, or have different stylings than other pages in your web-site, for example) then you will use this type of stylesheet for those styles that must be different. These are called embedded styles because rather than being typed in a separate .css document, they are typed, embedded, directly into the HTML & centralized in the head section. This type of stylesheet is meant to style a single page, which is what makes it ideal for a page that has a number of styles that are markedly different from the general styles placed on all the pages. It is also very efficient, as it places all the styles together in the head section.
-
in-line styles—Third, for those styles that occur only one time in one particular location in one page, we tend to use what are called in-line styles. These styles are applied directly into a particular HTML tag via the style attribute. They work very much the same as in-line tags do, but are much more versatile and thorough in what types of styling you may apply in that you can do much more with them. These styles are normally used for one-time styling. If you plan on using the same styles in more than one location, then in-line styles are probably not the right CSS to use.
- INTRODUCE —Creating a menu using CSS: In this week's class, what I did was lead you through steps to creating a series of buttons using only CSS & XHTML. Some of the concepts we are covering are not easy to grasp at first, but once you start working on your own, I believe they will become more and more clear. This means you have to start practicing on your own if you want things to become easier.
- As we have learned up to now, we began with the basic elements of any webpage:
- the DOCTYPE: The DOCTYPE declaration defines the document type, which means what type of code you will be typing. For the purposes of this class, we will be typing XHTML strict, and the particular DOCTYPE declaration for this kind of document is:
- the Head section: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> This section is where information about the document might appear: the subject (title), the date, who created it, and various other data about the document that follows.
- the Body section:
This section is where all the information of the document itself appears: all the text, the images, and any other multimedia content is referenced here between the body tags.
The basic document structure is as follows:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body> ... </body>
</html>
- In the following step, I typed some basic text elements into the document: a heading and a subheading, and then an ordered list.
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body>
<ol>
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<h1>Example Heading Here</h1>
<h2>Example Sub-Heading Here</h2>
</body>
</html> - Next, I wanted to convert each of the three items in the list into a link.
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body>
<ol>
<li>
<a href="http://www.w3schools.com">one</a>
</li>
<li>
<a href="http://www.w3schools.com">two</a>
</li>
<li>
<a href="http://www.w3schools.com">three</a>
</li>
</ol>
<h1>Example Heading Here</h1>
<h2>Example Sub-Heading Here</h2>
</body>
</html> - Now, although I didn't do this in class, I want to label each part of the body of the document that I had typed. This is done for two reasons: later on, after some time has passed, I might forget what I had intended, so typing myself some notes within the code is often very useful. Also, it helps me to organize the body into different sections in my own head so that later on I might be able to treat them differently. Usually, this is a very logical and straightforward process as follows:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body>
<!--
below here is
the menu/navigation
of the page
//-->
<ol>
<li>
<a href="http://www.w3schools.com">one</a>
</li>
<li>
<a href="http://www.w3schools.com">two</a>
</li>
<li>
<a href="http://www.w3schools.com">three</a>
</li>
</ol>
<!--
below here is
the main heading
of the page
//-->
<h1>Example Heading Here</h1>
<h2>Example Sub-Heading Here</h2>
</body>
</html> - Once again, although I did not do this in class, I want to add some new tags. I create and formalize these sections that I have mapped out in my head by placing <div></div> tag pairs around each section. By doing so, I will be able to manipulate each section or division separately later on when working with CSS. These tags do very little on their own, so until we add the CSS, the appearance of the page will change very little:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body>
<!--
below here is
the menu/navigation
of the page
//-->
<div>
<ol>
<li>
<a href="http://www.w3schools.com">one</a>
</li>
<li>
<a href="http://www.w3schools.com">two</a>
</li>
<li>
<a href="http://www.w3schools.com">three</a>
</li>
</ol>
</div>
<!--
below here is
the main heading
of the page
//-->
<div>
<h1>Example<br/>Heading<br/>Here</h1>
<h1>Example<br/>Sub-Heading<br/>Here</h2>
</div>
</body>
</html> - Now that we have all the HTML on the page, we can begin to work on the CSS. As you recall, we have been typing our CSS in the head section of our document below the title between a pair of <style></style> tags. Although this has been the only place that we have typed CSS in class, it is possible, in fact, to put CSS in two other places: in separate CSS documents that are linked to the HTML document; and directly within a specific HTML tag within the body of a document. Nonetheless, in this class, we continued with placing the CSS code in the head section. This sort of CSS is known as an embedded stylesheet:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
<style type="text/css">
body {background-color:#ffffaa;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;}
h1 {color:#ccaa00;
font-family:Arial;
font-size:36pt;
letter-spacing:5pt;
word-spacing:10pt;
line-height:30pt;}
h2 {color:#ffaa00;
font-family:Arial;
font-size:24pt;
letter-spacing:3pt;
word-spacing:5pt;
line-height:18pt;}
a {border-style:solid;
border-width:1px;
border-color:#ccaa00;
font-family:Courier;
font-weight:bold;
font-size:14pt;
text-decoration:none;
display:block;
padding:5px;}
</style>
</head>
<body>
<!--
below here is
the menu/navigation
of the page
//-->
<div>
<ol>
<li>
<a href="http://www.w3schools.com">one</a>
</li>
<li>
<a href="http://www.w3schools.com">two</a>
</li>
<li>
<a href="http://www.w3schools.com">three</a>
</li>
</ol>
</div>
<!--
below here is
the main heading
of the page
//-->
<div>
<h1>Example<br/>Heading<br/>Here</h1>
<h1>Example<br/>Sub-Heading<br/>Here</h2>
</div>
</body>
</html> -
Above, we have completed the basic CSS for the page. It should style the background color for the body, its margins, the styles for the links, as well as the stlyes for the main heading and the paragraph.
All seems fairly ordinary; however, you might have noticed that I didn't put the links into the 4 different states: a:link, a:visited, a:hover, and a:active. We use those 4 states when we want things to change about the links when the user interacts with them, when the user clicks on them, or passes the mouse over them, for example. The styles that I've applied to the links here are the styles that will stay, that we want ALL the link states to have. I will apply a couple of styles to the different states (a:link & a:hover) so that the links will change, but those that are there now will not change.
Therefore, the next set of styles are for two of the link states so that the links DO change when the user interacts with them. Mainly, we just want the colors to change, the color of the type and the background color of the links.
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
<style type="text/css">
body {background-color:#ffffaa;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;}
h1 {color:#ccaa00;
font-family:Arial;
font-size:36pt;
letter-spacing:5pt;
word-spacing:10pt;
line-height:30pt;}
h2 {color:#ffaa00;
font-family:Arial;
font-size:24pt;
letter-spacing:3pt;
word-spacing:5pt;
line-height:18pt;}
a {border-style:solid;
border-width:1px;
border-color:#ccaa00;
font-family:Courier;
font-weight:bold;
font-size:14pt;
text-decoration:none;
display:block;
padding:5px;}
a:link {color:#000000;
background-color:#ffffcc;}
a:hover {color:#ffffcc;
background-color:#000000;}
</style> -
The next set of styles are fairly simple, but first let me explain what the ultimate design goal is for this exercise: we want to make a horizontal menu in which each link is a rectangular button of the same size. When the user mouses over each button it changes colors.
Right now, we have a vertical list, so we have to do to things to modify our list, we have to make it horizontal, which in XHTML speak is known as INLINE, and we have to remove the numbers of the list. That's what the next two styles do, and we'll apply them to the whole list:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
<style type="text/css">
body {background-color:#ffffaa;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;}
h1 {color:#ccaa00;
font-family:Arial;
font-size:36pt;
letter-spacing:5pt;
word-spacing:10pt;
line-height:30pt;}
h2 {color:#ffaa00;
font-family:Arial;
font-size:24pt;
letter-spacing:3pt;
word-spacing:5pt;
line-height:18pt;}
ol {list-style:none;
display:inline;}
a {border-style:solid;
border-width:1px;
border-color:#ccaa00;
font-family:Courier;
font-weight:bold;
font-size:14pt;
text-decoration:none;
display:block;
padding:5px;}
a:link {color:#000000;
background-color:#ffffcc;}
a:hover {color:#ffffcc;
background-color:#000000;}
</style>
-
The last few styles for the menu will place the list elements or links all on the same line, side-by-side, they will give each of the buttons the same width, and then also place 5 pixels of space between each of them:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
<style type="text/css">
body {background-color:#ffffaa;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;}
h1 {color:#ccaa00;
font-family:Arial;
font-size:36pt;
letter-spacing:5pt;
word-spacing:10pt;
line-height:30pt;}
h2 {color:#ffaa00;
font-family:Arial;
font-size:24pt;
letter-spacing:3pt;
word-spacing:5pt;
line-height:18pt;}
ol {list-style:none;
display:inline;}
li {float:left;
width:120px;
margin-left:5px;}
a {border-style:solid;
border-width:1px;
border-color:#ccaa00;
font-family:Courier;
font-weight:bold;
font-size:14pt;
text-decoration:none;
display:block;
padding:5px;}
a:link {color:#000000;
background-color:#ffffcc;}
a:hover {color:#ffffcc;
background-color:#000000;}
</style>
-
The very last set of styles, I will use a new thing known as an ID. I will explain more about these in class, but here I'd like to go ahead and show you how they work, so first we create the ID styles in the CSS:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
<style type="text/css">
body {background-color:#ffffaa;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;}
h1 {color:#ccaa00;
font-family:Arial;
font-size:36pt;
letter-spacing:5pt;
word-spacing:10pt;
line-height:30pt;}
h2 {color:#ffaa00;
font-family:Arial;
font-size:24pt;
letter-spacing:3pt;
word-spacing:5pt;
line-height:18pt;}
ol {list-style:none;
display:inline;}
li {float:left;
width:120px;
margin-left:5px;}
a {border-style:solid;
border-width:1px;
border-color:#ccaa00;
font-family:Courier;
font-weight:bold;
font-size:14pt;
text-decoration:none;
display:block;
padding:5px;}
a:link {color:#000000;
background-color:#ffffcc;}
a:hover {color:#ffffcc;
background-color:#000000;}
#menu {padding:10px;
width:100%;
height:50px;
background-color:#000000;
border-bottom-style:dashed;
border-bottom-color:#ffaa00;
border-bottom-width:8px;}
</style>
-
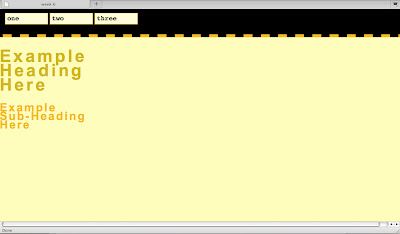
The final step is to apply those new ID styles to a particular tag within the body section. If we do not do this, then these styles will not show up in your page. The tag I'd like to attach these styles to, then, is the first <div> tag. This will turn it into a black section across the top of the page with a dashed underline at the bottom of it.
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body>
<!--
below here is
the menu/navigation
of the page
//-->
<div id="menu">
<ol>
<li>
<a href="http://www.w3schools.com">one</a>
</li>
<li>
<a href="http://www.w3schools.com">two</a>
</li>
<li>
<a href="http://www.w3schools.com">three</a>
</li>
</ol>
</div>
<!--
below here is
the main heading
of the page
//-->
<div>
<h1>Example<br/>Heading<br/>Here</h1>
<h1>Example<br/>Sub-Heading<br/>Here</h2>
</div>
</body>
</html>And there you have it. It isn't beautiful, but we're getting there. Perhaps, you can at this point begin to see how a webpage might begin to go together.

No comments:
Post a Comment